So you go to upload images and they’re taking forever. OR, you go to upload images and you get errors such as “http invalid response” or “json invalid response”. Or, you don’t get any error at all. You just can’t seem to get your images uploaded. You upload your images and notice your resource statistics are at capacity when all you’re doing is uploading a small image. The problem isn’t resources!
WordPress uses Imagick and GD when handling images on your WordPress website. If one is unavailable, it then uses the other one instead. Our servers make use of both.
The problem is that Imagick can be inefficient in the way it uploads your images, causing issues with memory, IO, or CPU usage. There is a very very simple fox so you can have WordPress make use of GD to upload your images, fixing the issue
This is a two step process.
- First, open up your wp-config.php file using the file manager or a file editor of your choice. Ignore everything you see in that file as it can cause confusion. Just scroll down and add this line of code. Then save the file
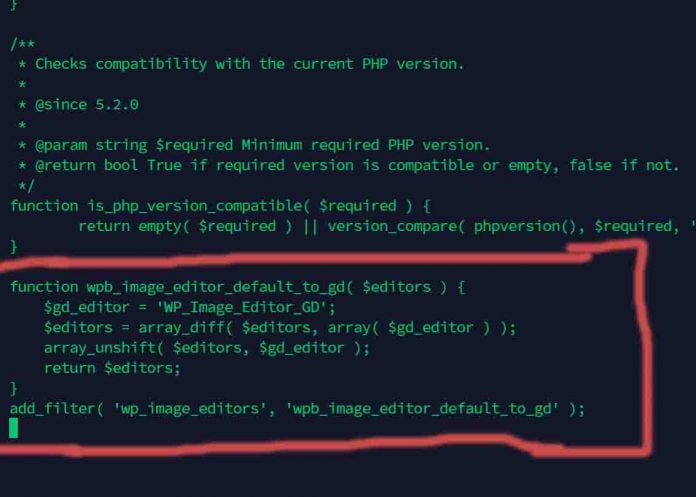
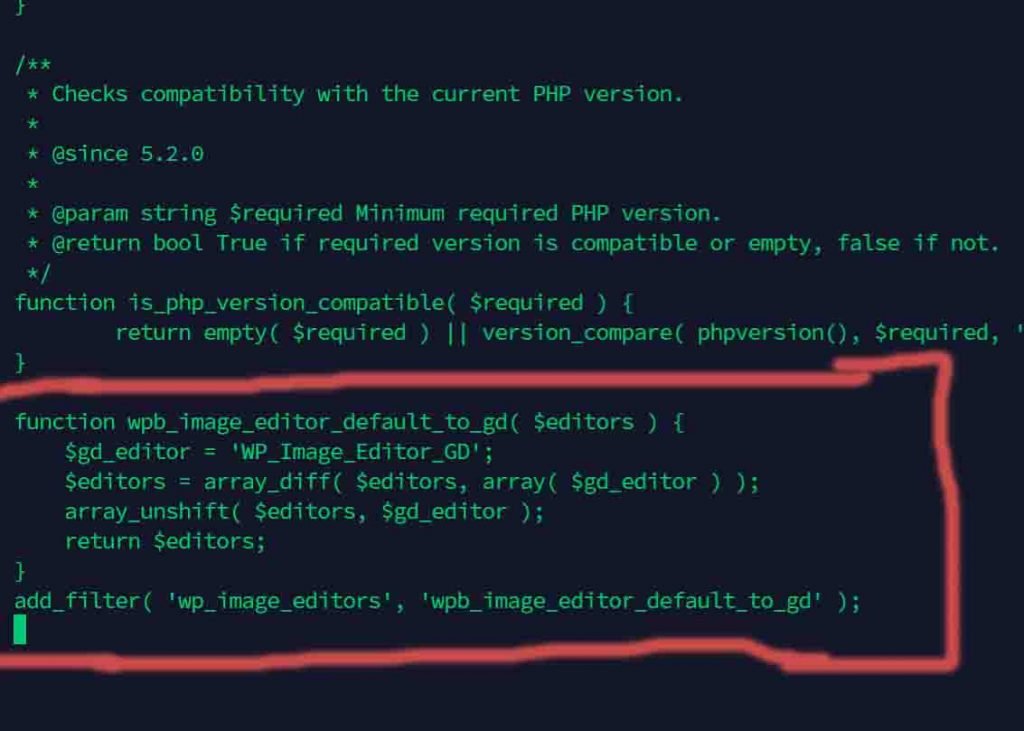
define( ‘WP_MEMORY_LIMIT’, ‘256M’ ); - Next, open up the file ‘functions.php”. It’s located inside of your wp-includes folder. It’s a large file. Scroll down, ignore all of that gibberish and simply add these lines of code at the very bottom of the file
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = ‘WP_Image_Editor_GD’;
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( ‘wp_image_editors’, ‘wpb_image_editor_default_to_gd’ );

That’s it! Save the file, go back into your WordPress media library or whatever you were using to upload your images and you will see they’re back to uploading normally again and at normal speeds. Ask our staff if you run into any problems. Thank you!